WP Comment Stickers Documentation
Getting Started
Welcome to WP Comment Stickers! This documentation will guide you through the installation and usage of our plugin.
Installation
To install WP Comment Stickers, follow these steps:
- Download the plugin from your account or the WordPress plugin repository.
- Go to your WordPress admin panel and navigate to Plugins > Add New.
- Click on "Upload Plugin" and select the downloaded file.
- Click "Install Now" and then "Activate Plugin".
Configuration
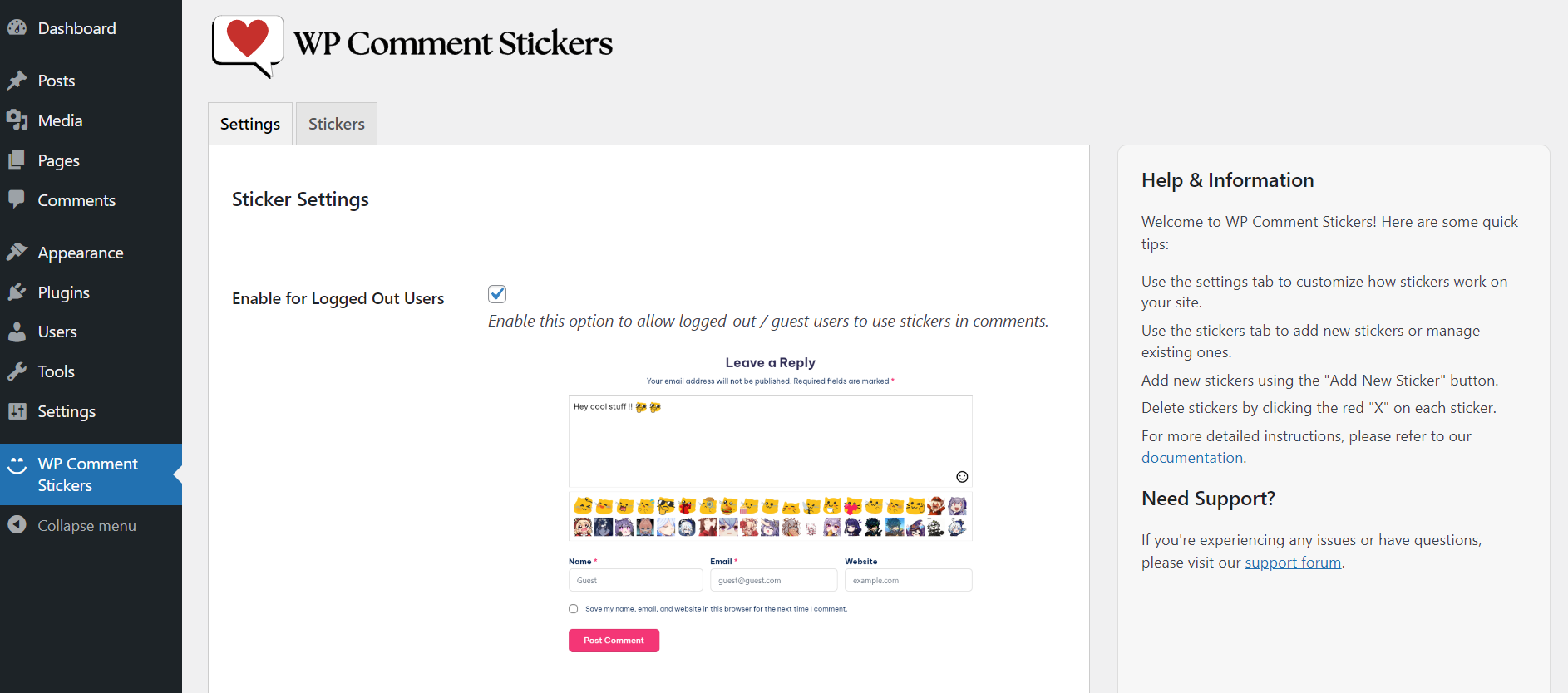
After activating the plugin you can access it via the admin menu at "WP Comment Stickers" option.
This section provides detailed information on how to configure and customize the comment stickers feature on your site, including settings for logged-out users, specific user roles, and appearance customization options for the sticker picker and comment box.

- Enable for Logged-Out Users This option allows users who are not logged into your site to post comments with stickers. If this setting is enabled, logged-out users can interact with your site's comment section by adding stickers to their comments. However, as an additional layer of control, all comments made by these users will automatically be sent to moderation. This ensures that comments from logged-out users won't appear on your site until they are reviewed and approved by the admin. This helps maintain the quality of discussions and prevent spam or inappropriate content.
- Enable for Specific User Roles With this setting, you can control which user roles on your site are allowed to post comments with stickers. This gives you the flexibility to tailor the sticker functionality based on user permissions or access levels. For example, you might want to allow only registered members or premium users to use stickers in comments while disabling the feature for guest users or certain user roles. When a specific role is disabled from using stickers, the sticker picker will not appear in the comment section for users with that role, providing a cleaner user experience.
- Custom CSS Although various customization options are provided for modifying the look and feel of the comment box and sticker picker, there may be situations where you need more precise or unique customizations. This option allows you to enter your own custom CSS to further tweak the design. Whether you want to change the layout, add animations, or implement more advanced styling, custom CSS gives you the freedom to fine-tune the appearance of both the sticker picker and the comment box beyond the default options.
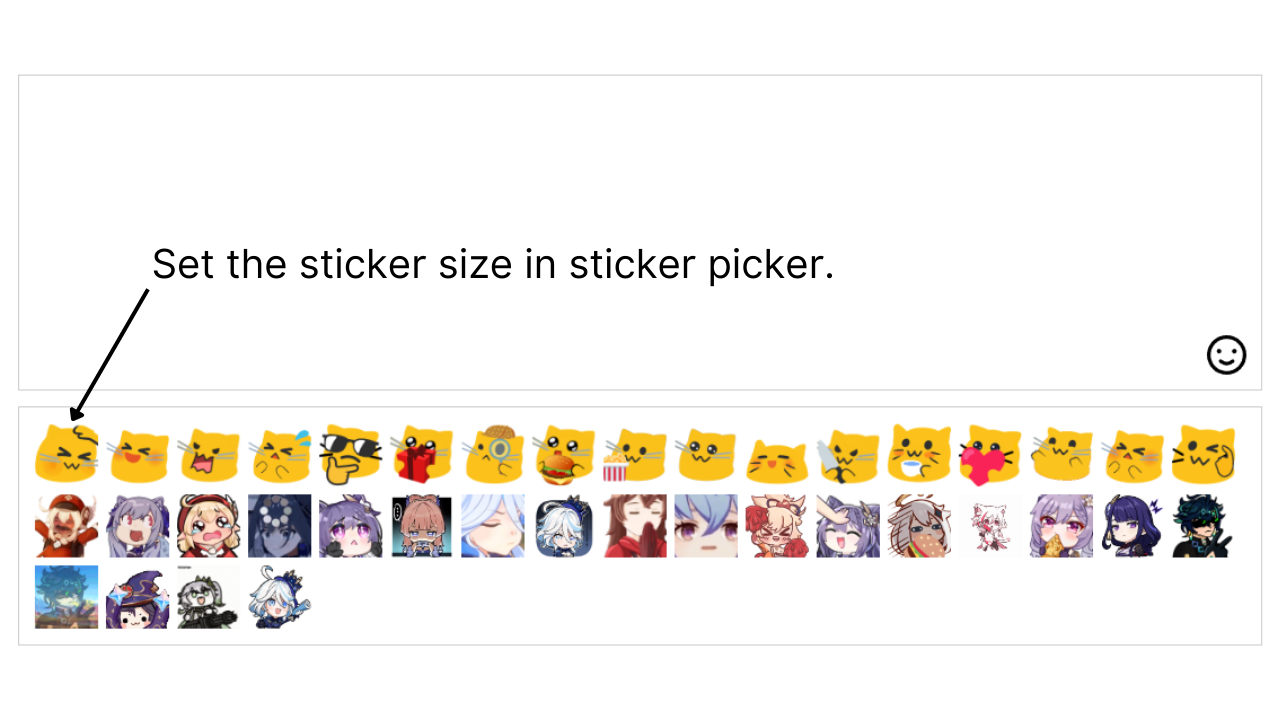
- Sticker Picker Size (px) This option allows you to specify the size of the stickers displayed in the sticker picker. By adjusting the size in pixels, you can control how large or small the stickers appear when users are selecting them from the picker. For example, you may want to make stickers larger for better visibility on desktop screens or reduce their size for mobile-friendly layouts. Customizing the sticker size helps ensure a cohesive visual experience for users interacting with the sticker picker.
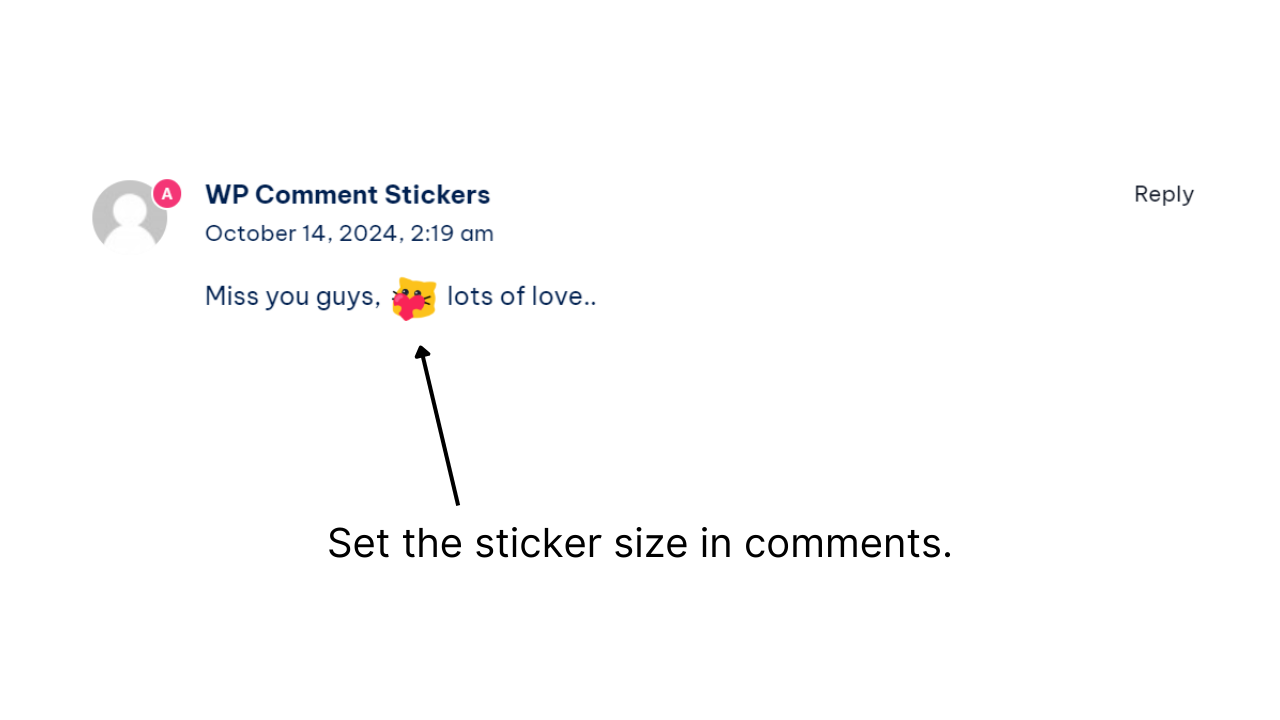
- Comment Sticker Size (px) This setting controls the size of stickers displayed in comments after they have been posted. Similar to the sticker picker size, you can define the dimensions of stickers that appear within the actual comment section. Adjusting the comment sticker size can help maintain visual balance within the comment thread or enhance readability, depending on the design and layout of your site.
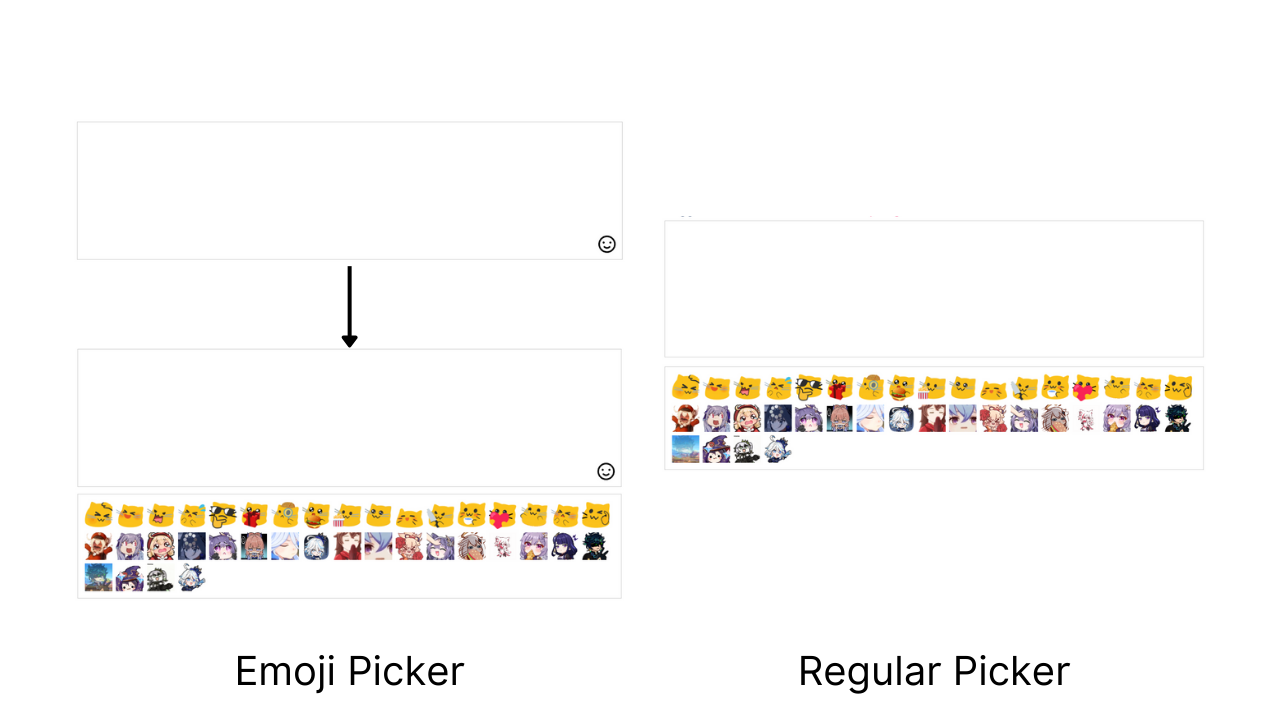
- Sticker Picker Style Choose how the sticker picker is displayed within the comment section: Regular: The sticker picker is always visible to users, allowing them to quickly add stickers without needing to click an additional button. Emoji Icon: The sticker picker is hidden behind an emoji icon. Users can click this icon to toggle the sticker picker on or off. This option is ideal for minimizing clutter in the comment box, especially when users may not always use stickers.
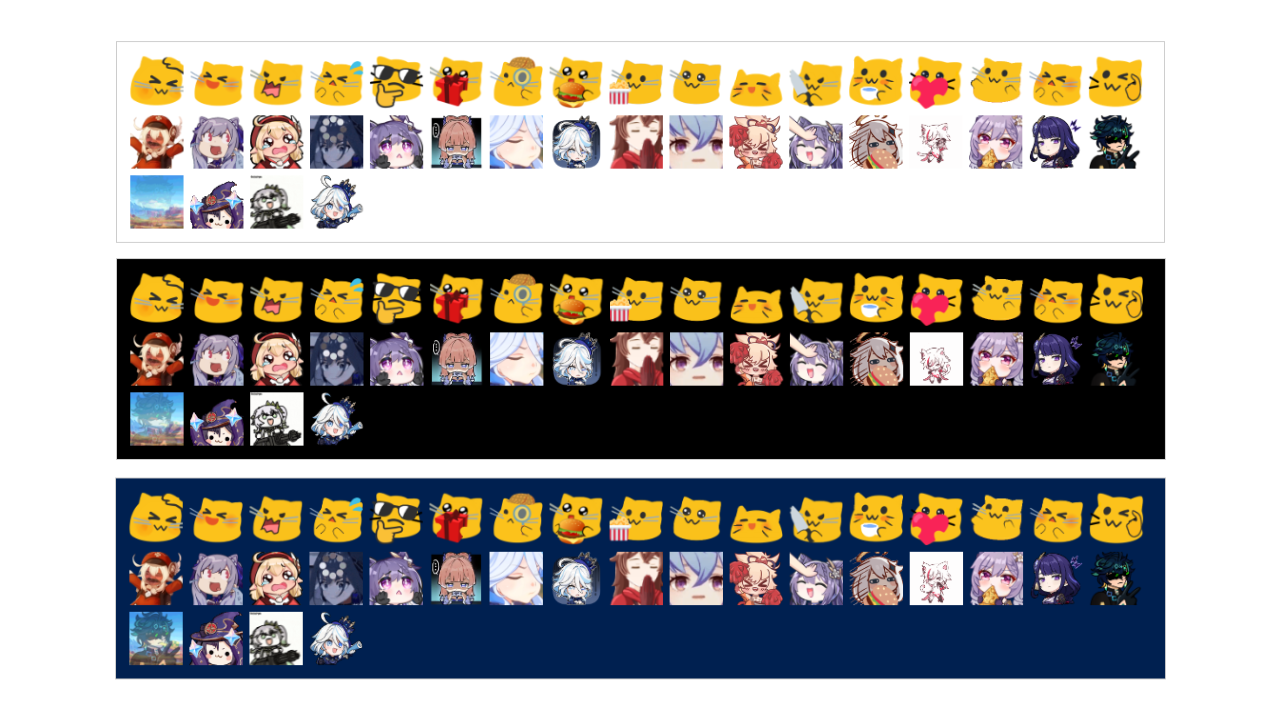
- Sticker Picker Color This option allows you to select the background color of the sticker picker. Choosing a color that complements your site’s design or branding ensures a seamless user experience. You can pick any color that suits your style, helping the sticker picker blend in with or stand out against other elements of your site.
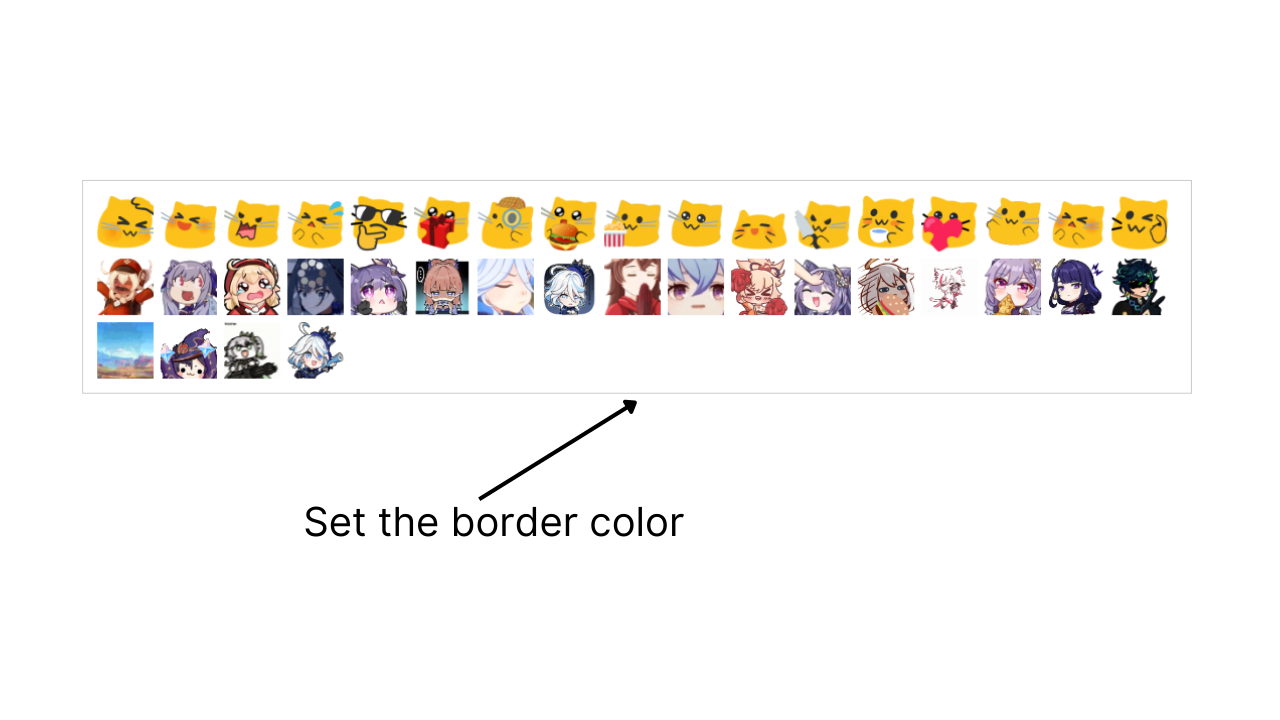
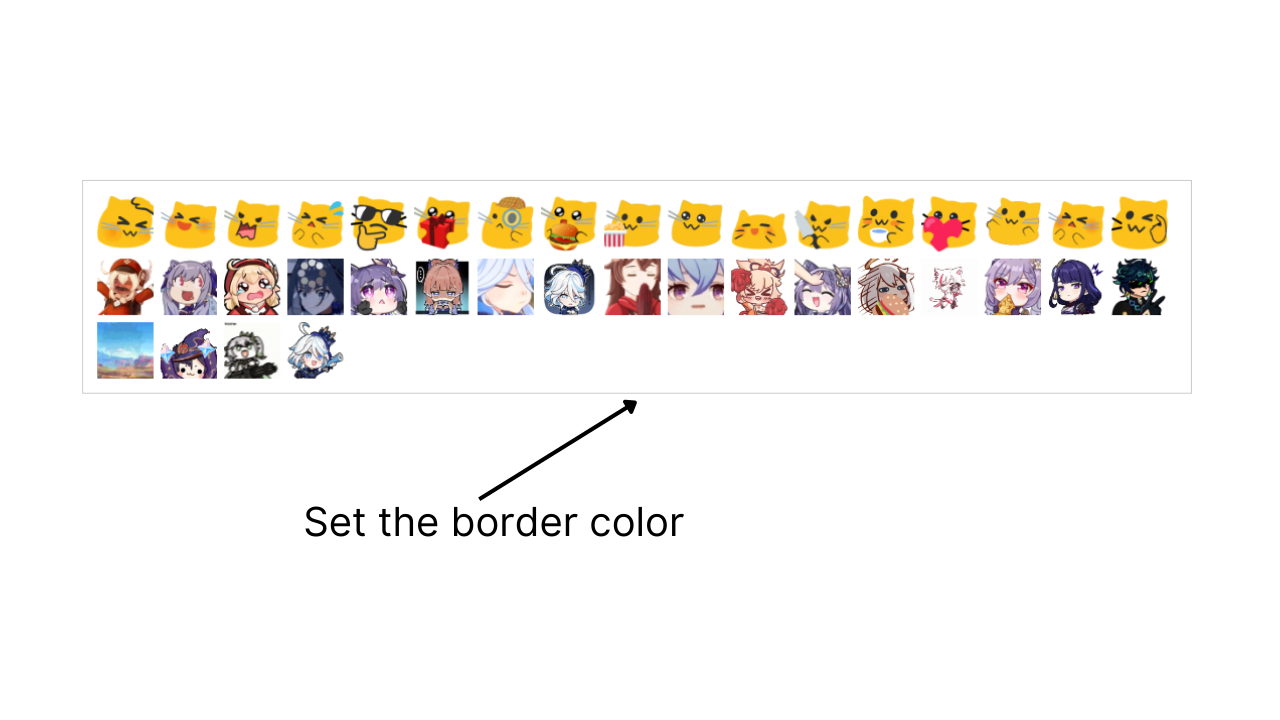
- Sticker Picker Border Color In addition to customizing the background color, you can also set the border color of the sticker picker. This helps define the boundaries of the sticker picker and makes it more visually distinct. Whether you choose a subtle or bold color, the border can enhance the overall appearance and usability of the sticker picker.
- Sticker Picker Border Size (px) Specify the thickness of the sticker picker’s border by entering the size in pixels. A larger border size makes the picker more prominent, while a thinner border provides a more minimalist look. Adjusting the border size can be particularly useful for highlighting the picker on different types of backgrounds.
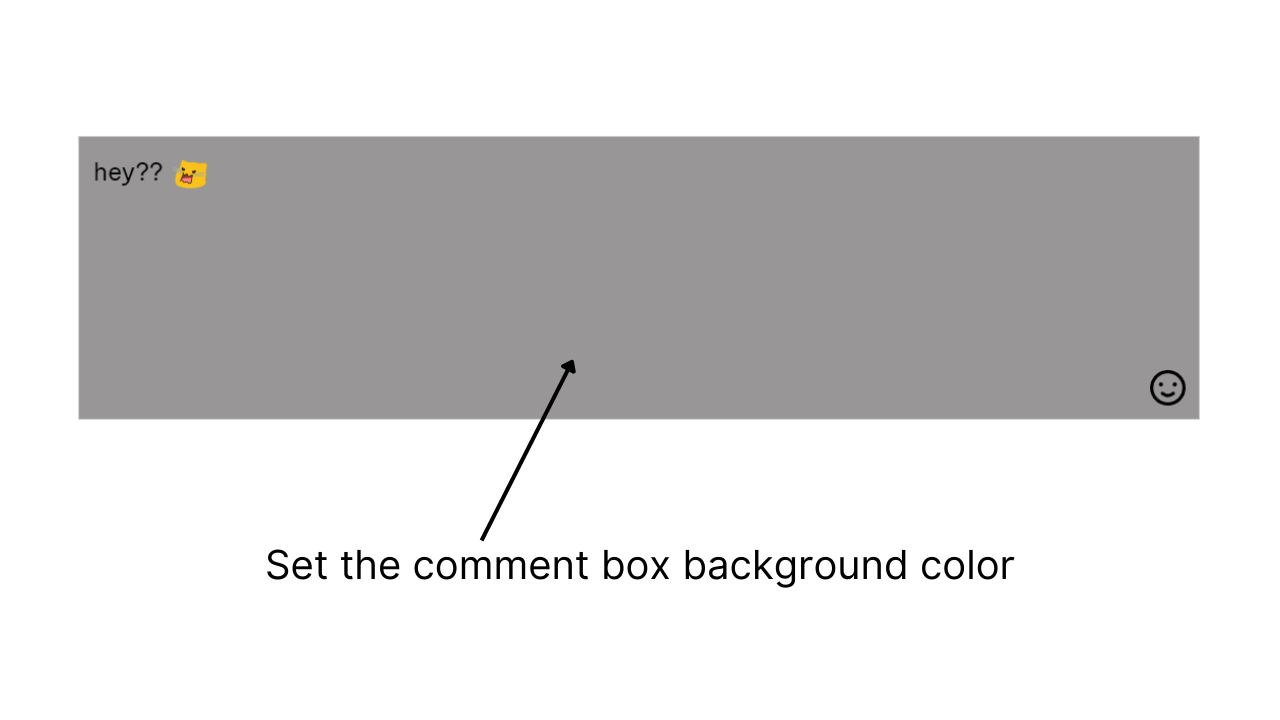
- Comment Box Background Color This setting lets you choose the background color of the comment input area. By customizing the background color, you can align the comment box with your site's design and branding. Whether you prefer a light, dark, or colored background, this option gives you full control over the aesthetic of the comment input field.
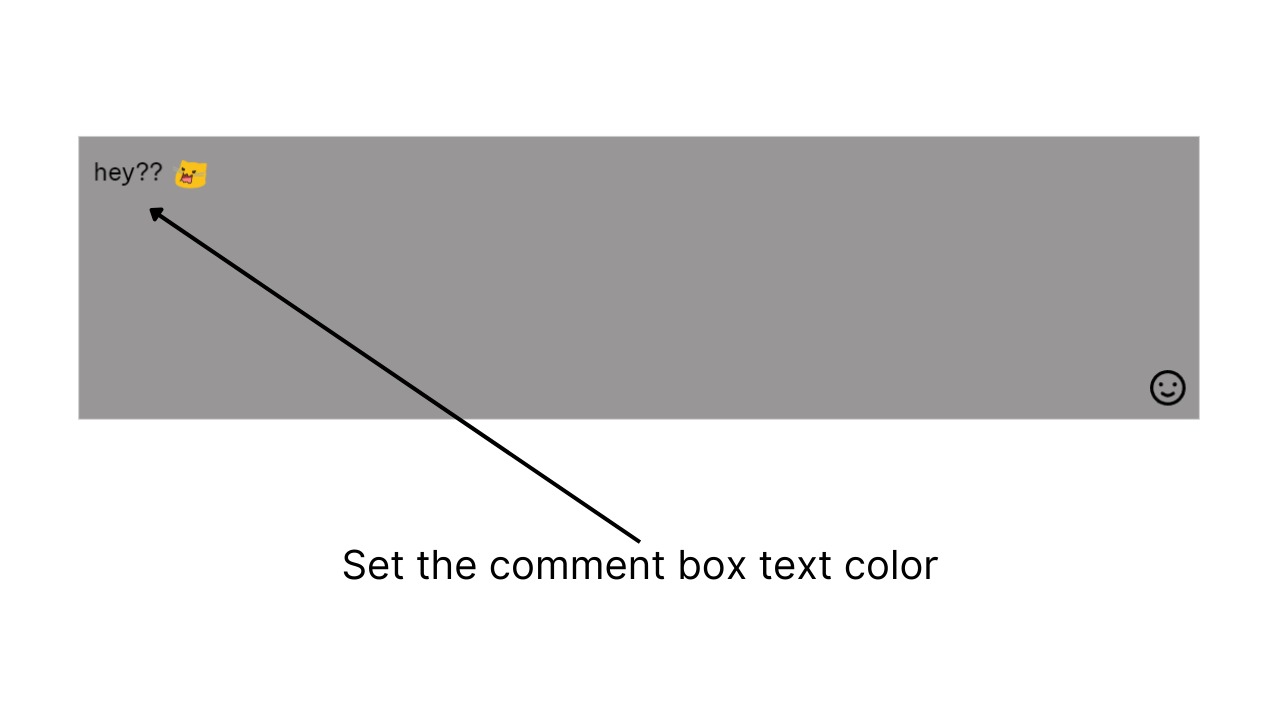
- Comment Box Text Color Choose the color of the text entered in the comment input area. This allows you to ensure that the text is easily readable against the background color you’ve selected. Adjusting the text color also helps improve accessibility, making it easier for users to interact with the comment box.
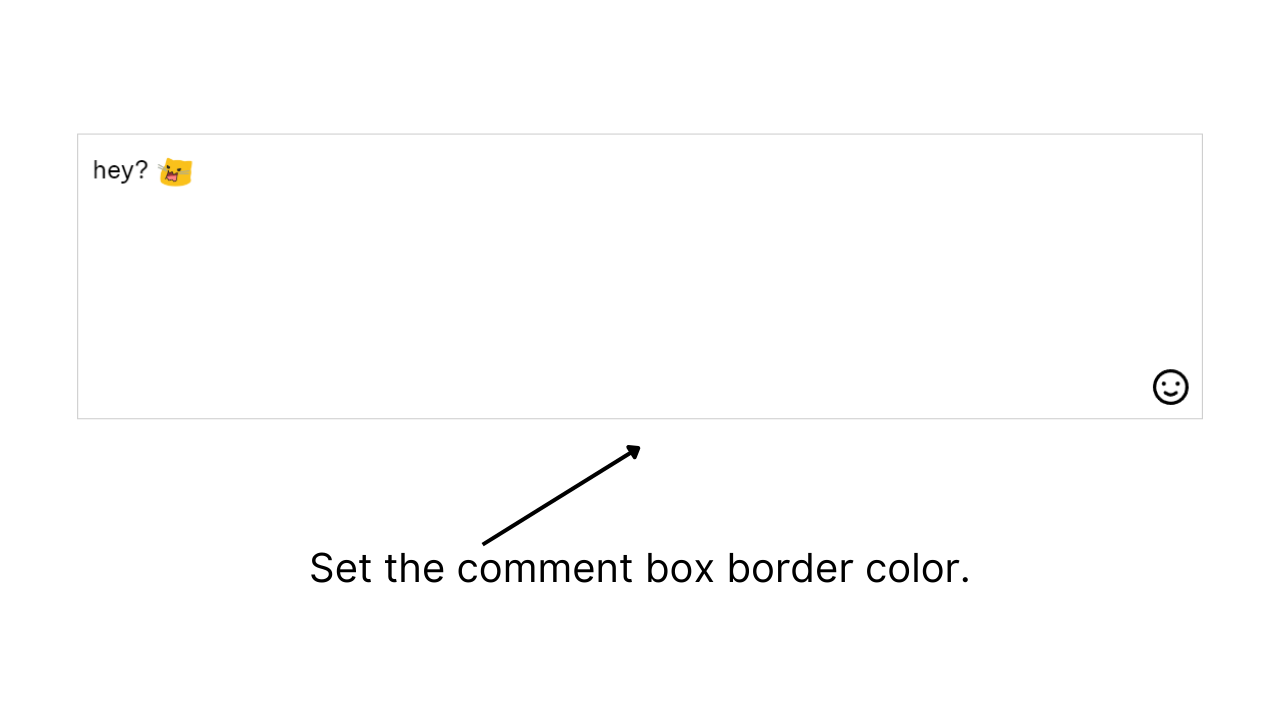
- Comment Box Border Color This option lets you set the border color for the comment input area. Similar to the sticker picker, defining the border color for the comment box helps frame the input field and distinguish it from other site elements. You can choose a color that complements the overall design, creating a unified look.
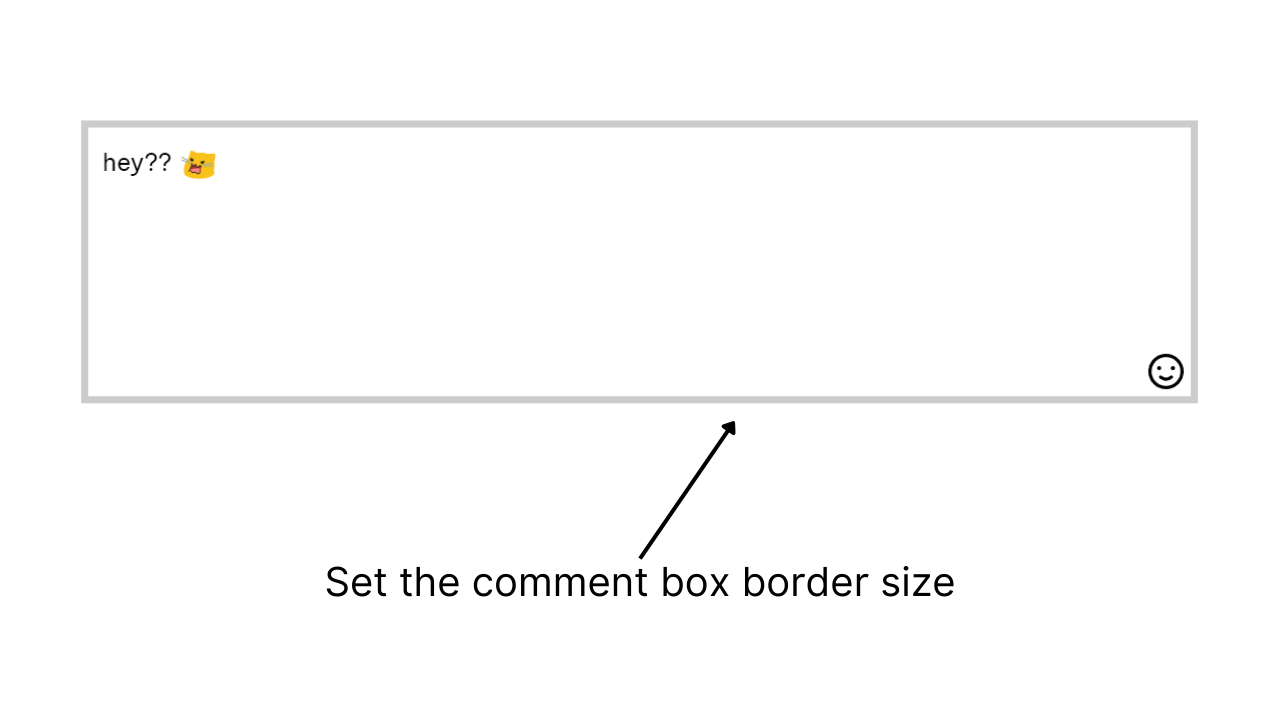
- Comment Box Border Size (px) Set the border size for the comment box by specifying the thickness in pixels. A thicker border might be more eye-catching and provide a stronger visual focus on the input field, while a thinner border can offer a more subtle design.
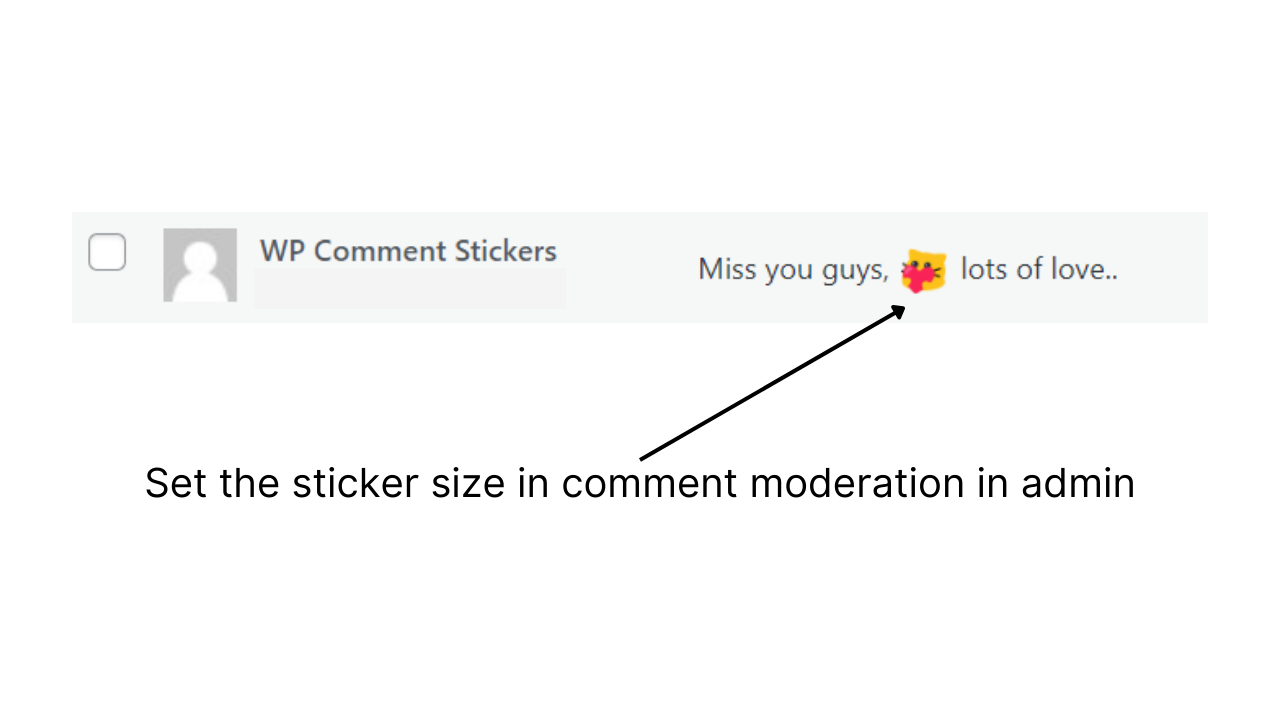
- Admin Sticker Size (px) This setting allows you to control the size of stickers in the admin comment moderation area. Admins who are moderating comments will see the stickers in their moderation panel, and adjusting the size helps ensure that stickers are easy to review, especially when dealing with large volumes of content. A larger size may improve visibility, while a smaller size keeps the interface more compact.
- Sticker Picker Icon Choose the emoji icon used to represent the sticker picker. Users can click this icon to open the picker if you’ve enabled the toggleable emoji icon style. You can select from a range of pre-installed emoji options or use a custom icon to match your site’s tone and personality. Whether it's a simple smiley face or something more unique, this icon acts as the gateway to the sticker picker.
- Custom Sticker Picker Icon If you want to personalize the sticker picker icon even further, you can upload your own custom icon image. Enter the URL of an image or upload a custom file to replace the default emoji icon. This option is ideal for adding a branded or creative touch to your sticker picker functionality.
- Sticker Picker Icon Size (px) Set the size of the sticker picker icon by specifying the dimensions in pixels. Adjusting the size ensures that the icon is neither too small to click nor too large to disrupt the design of the comment section. A well-sized icon makes it easy for users to interact with the sticker picker without overwhelming the interface.












Using Stickers
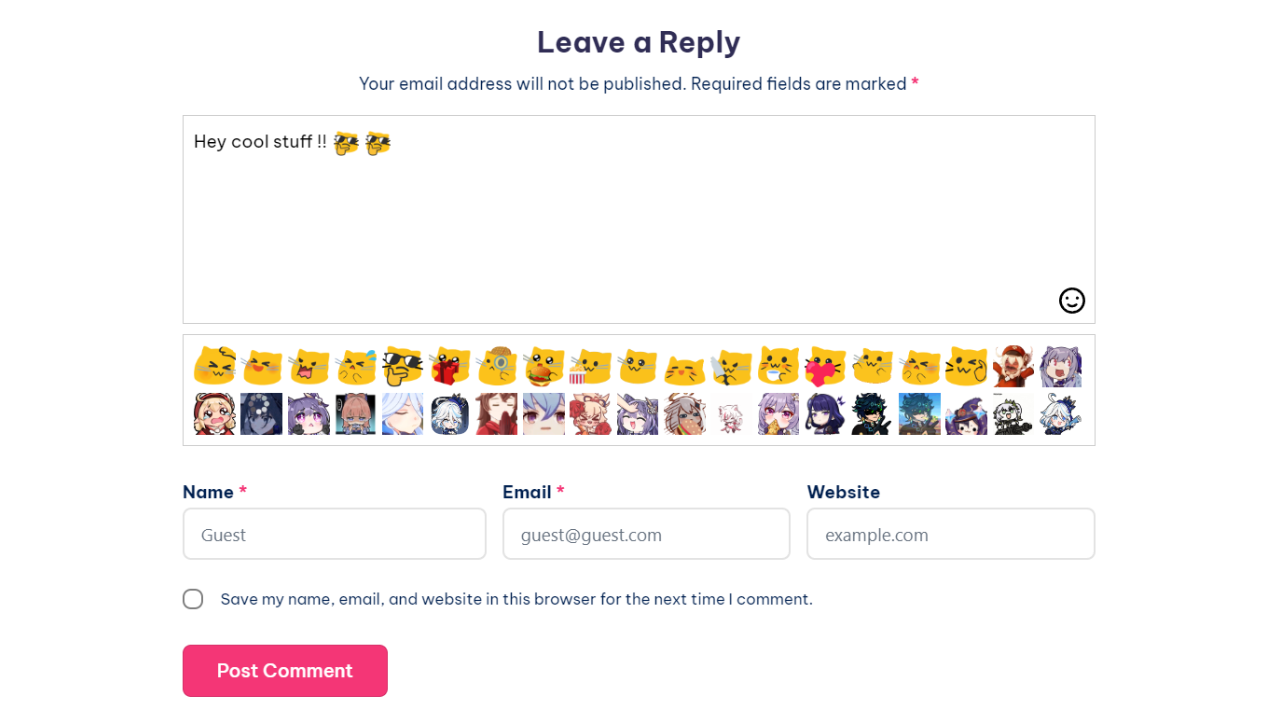
Using the stickers in comments is very simple, all you need to do is from the sticker picker click on the sticker you want to insert and it will be added to the comment input box. just like a regular text. The stickers are shown inline with the text, and will look and be at the exact place where they have been inserted at.
Troubleshooting
In case something is wrong and the plugin is not working as expected, please do the following steps.
- Deactivate the plugin
- Clear the website cache if your site uses any caching plugin, or uses server caching provided via your website hosting.
- Then Press CTRL + F5 or Ctrl + Fn + F5 for windows and Command + Shift + R on Mac
- Activate the plugin again.
Incase the plugin is still misbehaving please contact support team for further help.
FAQs
-
What are WP Comment Stickers?
WP Comment Stickers is a WordPress plugin that enables users to add stickers to their comments, enriching interactions and making discussions more engaging with visual elements.
-
Can logged-out users use stickers in comments?
Yes, if enabled in the settings. Comments from logged-out users will automatically go through moderation to prevent spam or inappropriate content.
-
What image formats are supported for custom stickers and icons?
The plugin supports standard web image formats, including PNG, JPEG, SVG, and GIF. These formats can accommodate both static and animated stickers.
-
Is there a size limit for custom stickers or icons?
There's no strict size limit, but for optimal performance, it's recommended to keep images below 500KB. Larger files might slow down loading, especially on mobile devices.
-
How many stickers can I upload?
There is no limit to the number of stickers you can upload. You can add as many stickers as you want to the picker, though it's advisable to organize them for easy access and to maintain performance.
-
Can I add animated stickers (GIFs)?
Yes, animated GIF stickers are supported. You can upload them the same way as static stickers, adding a dynamic element to user comments.
-
How do I upload custom stickers or a custom picker icon?
To upload custom stickers or icons:
- Go to the WP Comment Stickers settings.
- Use the Custom Sticker Picker Icon option to upload a custom icon.
- For stickers, simply add them to the sticker library.
-
Can I change the size of stickers in comments?
Yes, you can adjust the sticker size by configuring the Comment Sticker Size option in the plugin settings. This allows you to control how large or small stickers appear after they are posted in the comments.
-
Can I allow only specific user roles to use stickers?
Yes, you can manage sticker access based on user roles. This way, you can allow stickers only for registered members or premium users and restrict them for guest users or other roles.
-
Can I use stickers along with text in comments?
Yes, stickers can be inserted alongside text in the comment box. The stickers will appear inline with the text, keeping the comment's format intact after posting.
-
How do I customize the sticker picker's appearance?
You can customize several aspects of the sticker picker, including:
- Sticker Picker Size: Adjust the size of the stickers in the picker.
- Picker Style: Display it always visible or toggleable behind an emoji icon.
- Background & Border Colors: Customize these to match your site's design.
- Custom Icon: Upload your own custom image for the sticker picker.
-
Does WP Comment Stickers affect site performance?
The plugin is optimized for performance, and when used with properly sized images (ideally below 500KB), it should not noticeably affect page load times. To maintain site performance, consider compressing images and utilizing caching mechanisms.
-
Is WP Comment Stickers mobile-friendly?
Yes, the plugin is fully responsive and works well on mobile devices. You can adjust the size of stickers and the sticker picker to ensure a good experience for users on smaller screens.
-
Is WP Comment Stickers secure?
Yes, WP Comment Stickers is designed with security in mind. All comments, including those with stickers, follow WordPress's standard security measures. Additionally, enabling moderation for logged-out users ensures that inappropriate content or spam is not automatically published. If necessary, additional security plugins can be used alongside WP Comment Stickers for enhanced protection.
-
How does WP Comment Stickers impact SEO?
Stickers are treated as inline images within comments, which generally do not affect the SEO of your site. However, it's important to maintain fast page load speeds and a well-optimized site, as performance can influence SEO. Using lightweight sticker images and implementing caching can help maintain SEO performance.
-
Does the plugin work with caching plugins?
Yes, WP Comment Stickers is compatible with most caching plugins. If you encounter any issues with caching, try clearing the cache and reloading your site. The plugin's performance can be improved when combined with proper caching practices.
-
Can I moderate comments with stickers?
Yes, comments that include stickers follow the same moderation process as text-only comments. You can approve, reject, or modify comments through WordPress's standard moderation tools.
-
How do I troubleshoot issues with WP Comment Stickers?
To troubleshoot:
- Deactivate the plugin.
- Clear your site's cache or any server-side caching.
- Refresh your site using CTRL + F5 (Windows) or Command + Shift + R (Mac).
- Reactivate the plugin. If the issue persists, contact the support team for assistance.
-
Can I add custom CSS to further style the plugin?
Yes, you can enter custom CSS in the plugin settings to modify the appearance of the sticker picker, comment box, or stickers beyond the provided options.
-
Does the plugin slow down my site?
When used with appropriately sized stickers and proper caching, the plugin should not slow down your site. If you experience slow performance, try optimizing sticker image sizes and enabling caching.
-
What kind of support is available for WP Comment Stickers?
WP Comment Stickers includes access to a support team. If you encounter any issues, you can reach out via the support page provided in your plugin documentation or account. Additionally, troubleshooting tips are available in the plugin's documentation for common issues.
-
Is WP Comment Stickers compatible with all WordPress themes?
Yes, WP Comment Stickers is designed to work with most WordPress themes. If you encounter design conflicts, custom CSS options are available to ensure seamless integration.
-
Can I change the sticker picker icon's size and design?
Yes, you can customize the Sticker Picker Icon Size in the settings, as well as upload your own custom icon to replace the default emoji.
-
What happens if I deactivate the plugin?
If the plugin is deactivated, existing comments with stickers will still appear on the site, but users will no longer be able to add new stickers. Reactivating the plugin will restore the functionality without losing any previously posted stickers.
To make sure the stickers in frontend show correctly after deactivating the plugin, you will have to use a css rule to make sure the stickers show correctly even after plugin deactivation.
img.wp-comment-inserted-sticker { width: 30px; height: 30px; display: inline-block; vertical-align: middle; margin-left: 3px; margin-right: 3px; }Here we set the size of the comment sticker in px, you can change it if you want.
Incase the above styles do not work, use the below one. If none works, contact support.
img.wp-comment-inserted-sticker { width: 30px !important; height: 30px !important; display: inline-block !important; vertical-align: middle !important; margin-left: 3px !important; margin-right: 3px !important; }**NOTE: Deleting the plugin will delete all data associated which means the stickers too, don't delete the plugin and just deactivate it if you want to keep the data**